Banking Application
A web-based banking application for Google users
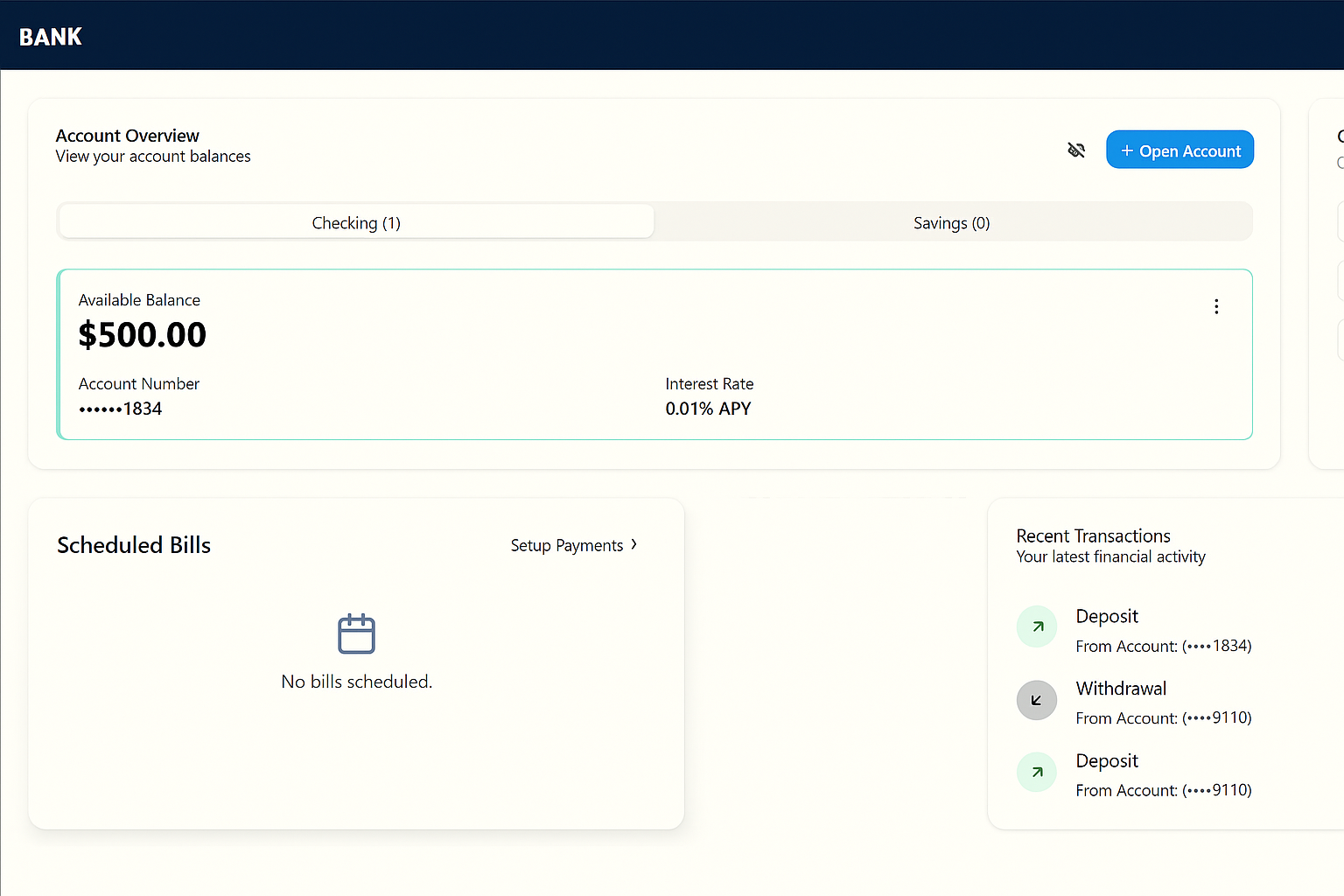
This full-stack web banking application was the final project for my Software Engineering course. The project followed the 3-tier architecture model, separating concerns between the presentation layer (React/Next.js frontend), the logic layer (Flask API), and the data layer (MySQL database). We used Docker to ensure a consistent development. The application allows users to log in using Google OAuth, view their balance and transaction history, make payments via an automatic billing system, and upload checks for processing. Admin users have access to a custom dashboard for user monitoring and management. Throughout the development process, we coordinated using Agile methodologies, conducting weekly sprints and stand-ups to track progress.

Duration
4 months (Feb. 2025 – May 2025)
Team Size
4 developers
Key Challenges
- • Small team size
- • Work delegation
- • API calls
Demo Video
Watch a demo of Banking Application showcasing its key features and functionality.
Problem & Solution
Problem
A new online-only bank is being launched and it requires a web-based application server, mobile application, and seamless integration to handle all the banking transactions and financial planning tools.
Solution
Support opening, closing, and transferring accounts, as well as cash deposits and withdrawals via both online platform and physical ATMs of other banks.
Enable mobile check deposits through image capture and ensure a user-friendly interface accessible to all age demographics.
Allow users to create accounts using a valid email and password, and manage savings, checking, deposits, and other financial tools.
Integrate a Chase ATM locator with map support and redirection to external mapping services such as Apple Maps and Google Maps.
Automate bill payments, fund transfers, balance updates, fraud alerts, and generation of scheduled financial reports.
Implement a manager dashboard for monitoring fraud, generating reports, ensuring compliance, and enabling admins to query customer accounts and activities.
Use Flask for the backend, ReactJS for a cross-platform frontend, integrate Google Maps, generate sample data for demo, and collaborate through GitHub with version control and team contributions.
Key Features
Google OAuth login
Login using Google OAuth for secure authentication.
Automatic billing
Automatic billing system for recurring payments.
Admin dashboard
Admin dashboard for managing users and transactions.
ATM API
ATM API integration for real-time ATM data.
Chase ATM locator
Chase ATM locator for finding nearby ATMs.
Check upload
Users can upload a check and the server can check for validity and amount.
Results & Contributions
Key Achievements
- Easy user login by using a Google account
- 1 line installation; lightweight and fast compared to other groups
- 97% grade on Final Project; finished in time when all other groups had 6 members
Contributions
- User logout and user authentication
- Created working Docker containers for the frontend, backend, and database
- Developed the backend for the Admin dashboard